How To Convert Wordpress.com Blog To Wordpress.org
Nov 04, 2021
Luqmanul M.
9min Read
How to Convert HTML to WordPress

So, you've been looking at recent statistics, saying that WordPress currently powers 33% of websites on the internet. As a website owner, you might consider converting your static HTML site to WordPress.
While it's still okay to have an HTML-based website as HTML5 is quite powerful, especially for a showcase site. But for everything else, WordPress provides more comfortable solutions. WordPress offers plenty of themes, plugins, and widgets to improve the website and add useful features.
It's also easy to manage. You can add and remove content without coding. With an HTML site, it's a different story. Unless you know how to code, updating content with HTML can be difficult.
In this article, you will learn how to convert static HTML to WordPress, and different methods to do it. Let's get started.
Things to Look Out for When Moving
Before moving out, you need to consider a few things.
- Hosting service. You need to have a hosting plan before starting, as the requirements can be different from an HTML site. You'll need hosting for your WordPress site. Alternatively, you can host your website locally, and make it live at a later point.
- Code editor. You'll need a code editor such as Notepad++, Atom, Sublime, etc., to tweak your website HTML code.
- Time and money. You need to consider the time and money you are willing to invest. If you're ready and committed to learning, this tutorial is perfect for you. Alternatively, you can also hire developers or use migration apps to help convert. Hiring someone is much easier, but you'll lose the opportunity to learn, and the process might be expensive.
The Different Ways To Convert HTML To WordPress
There are several methods of converting HTML to WordPress, and they come with different difficulty levels. They are as follow:
- Creating a WordPress Theme from a static HTML site. If you prefer your old HTML website's design intact, this option is for you. It's also the most challenging route and requires coding. But, don't get intimidated. All you need to do is copy/paste the old HTML code into several PHP files.
- Losing the design and keeping the content only. If you're okay with leaving behind your old website design and find a WordPress theme for a fresh start, this option is for you. You only need to transfer the content to its new home.
- Using a child theme adapted from an existing theme. This is probably the easiest route if you want to retain the old website's design. With this method, you'll use a pre-existing WordPress theme and build upon it. As a bonus, you can use WordPress' powerful features right away.
Creating a WordPress Theme From a Static HTML Site
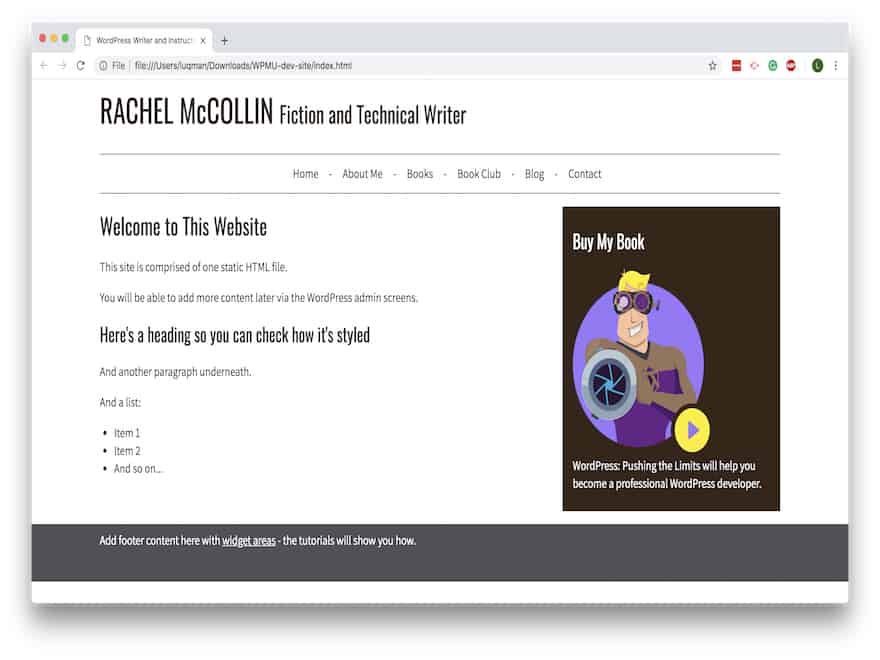
If your goal is to create a WordPress website that resembles your old HTML site from scratch, you can start here. In this tutorial, we use a static HTML template by Rachel McCollin.
1. Create A Theme Folder And Basic Files
Create a new theme folder on your desktop and name it. We're naming our folder as my-theme. After that, open your code editor and create the following files:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
Leave the editor open. We're going to come back to it later.
2. Change Old Website CSS to WordPress Style Sheet
Now, we're going to create a WordPress style sheet by copying your old CSS code into it. Go to style.css file, and paste this code:
/* Theme Name: My Theme Author: LakiGarang Author URI: https://hostinger.com/tutorials/author/luqman Description: A development theme, from static HTML to WordPress Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
This code provides information to WordPress that it's a theme stylesheet header. You can edit the details like the theme name, author and URL, description, etc.
Right after the header, copy and paste your old CSS code into the file. Save and close it.
3. Split Up Your Old Website HTML
WordPress uses PHP to pull information from its database. So, you need to split up your old website's HTML into different pieces to make sure it can put them together correctly.
If this seems complicated, don't worry too much, the process is quite straightforward. First, let's see how our static website and its code looks.
<!DOCTYPE html> <!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]--> <!--[if IE 7]><html lang="en-US" class="ie7"><![endif]--> <!--[if IE 8]><html lang="en-US" class="ie8"><![endif]--> <!--[if IE 9]><html lang="en-US" class="ie9"><![endif]--> <!--[if gt IE 9]><html lang="en-US"><![endif]--> <!--[if !IE]><html lang="en-US"><![endif]--> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>WordPress Writer and Instructor | RACHEL McCOLLIN</title> <link rel="stylesheet" type="text/css" media="all" href="style.css" /> <link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet"> </head> <body> <div class="header-bg"> <header role="banner"> <hgroup class="site-name three-quarters left"> <!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element --> <h1 id="site-title" class="one-half-left"> <a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a> </h1> <h2 id="site-description">Fiction and Technical Writer</h2> </hgroup> <div class="right quarter"> <a class="toggle-nav" href="#">☰</a> </div> <!-- .right quarter --> </header><!-- header --> </div><!-- header-bg--> <!-- full width navigation menu --> <nav class="menu main"> <div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div> <div class="main-nav"> <ul class="menu"> <li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li> </ul> </div> </nav><!-- .main --> <div class="main"> <div id="content" class="two-thirds left"> <article class="post"> <h2 class="entry-title">Welcome to This Website</h2> <section class="entry-content"> <p>This site is comprised of one static HTML file.</p> <p>You will be able to add more content later via the WordPress admin screens. <h3>Here's a heading so you can check how it's styled</h3> <p>And another paragraph underneath.</p> <p>And a list:</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>And so on...</li> </ul> </section><!-- .entry-content --> </article><!-- #post-## --> </div><!-- #content --> <aside class="sidebar one-third right"> <aside class="widget-area"> <div class="widget-container"> <h3 class="widget-title">Buy My Book</h3> <img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" /> <p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p> </div> </aside> </aside> </div><!-- .main --> <footer> <div class="fatfooter"> <p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p> </div> </footer> </body> </html>
Now, open your old static website index.html file, we're going to split that into the newly created WordPress files. (The examples below are our markup).
header.php
Everything from the beginning of your old HTML code up to the main content area goes into this file. The main content area usually expressed with <main> or <div class="main">.
Additionally, right before the </head> element, copy and paste this code <?php wp_head();?>. This ensures WordPress plugins work properly. When you finish, save the file.
<!DOCTYPE html> <!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]--> <!--[if IE 7]><html lang="en-US" class="ie7"><![endif]--> <!--[if IE 8]><html lang="en-US" class="ie8"><![endif]--> <!--[if IE 9]><html lang="en-US" class="ie9"><![endif]--> <!--[if gt IE 9]><html lang="en-US"><![endif]--> <!--[if !IE]><html lang="en-US"><![endif]--> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>WordPress Writer and Instructor | RACHEL McCOLLIN</title> <link rel="stylesheet" type="text/css" media="all" href="style.css" /> <link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet"> <?php wp_head();?> </head> <body> <div class="header-bg"> <header role="banner"> <hgroup class="site-name three-quarters left"> <!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element --> <h1 id="site-title" class="one-half-left"> <a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a> </h1> <h2 id="site-description">Fiction and Technical Writer</h2> </hgroup> <div class="right quarter"> <a class="toggle-nav" href="#">☰</a> </div> <!-- .right quarter --> </header><!-- header --> </div><!-- header-bg--> <!-- full width navigation menu --> <nav class="menu main"> <div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div> <div class="main-nav"> <ul class="menu"> <li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li> </ul> </div> </nav><!-- .main -->
sidebar.php
Everything belonging to the section <aside … </aside> in your old HTML code, goes into this file. When you finish, save the file.
<aside class="sidebar one-third right"> <aside class="widget-area"> <div class="widget-container"> <h3 class="widget-title">Buy My Book</h3> <img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" /> <p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p> </div> </aside> </aside>
footer.php
Now, everything up to the end of the file should be the footer information, which goes into this file.
Just before the closing bracket </body>, add this code <?php wp_footer();?> for the same reason as in header.php. When you finish, save it.
</div><!-- .main --> <footer> <div class="fatfooter"> <p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p> </div> </footer> <?php wp_footer();?> </body> </html>
Now you're done with the old index.html file. You can close it along with other files in your theme folder except for header.php and index.php. They still have some work to do.
4. Change the Style to WordPress Format
In the header, all you need to do is change the style sheet from HTML to WordPress format. Look for an existing link in the <head> section. In my case, it's something like this:
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
Replace it with this line:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />
Now, you can save and close the header.php file.
Let's turn to the index.php file. It should be blank at the moment, so copy and paste these lines of code:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
This code will call for the rest of your WordPress files. You should notice the space between the header and the sidebar. It's where you'll add The Loop.
The Loop will process each post for display, and format it according to how the content matches the criteria within The Loop tags. It's an important aspect to add dynamic content to your WordPress site.
To do so, paste the following code right after <?php get_header(); ?>:
<?php while ( have_posts() ) : the_post(); ?> <article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>"> <h2 class="entry-title"><?php the_title(); ?></h2> <?php if ( !is_page() ):?> <section class="entry-meta"> <p>Posted on <?php the_date();?> by <?php the_author();?></p> </section> <?php endif; ?> <section class="entry-content"> <?php the_content(); ?> </section> <section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?> <span class="category-links"> Posted under: <?php echo get_the_category_list( ', ' ); ?> </span> <?php endif; ?></section> </article> <?php endwhile; ?>
After you finish, save your index.php file and close it. You successfully created a WordPress theme. Now, you can add it to your WordPress site.
5. Upload Your Theme to WordPress
After you finish creating the basic theme, you can upload it to WordPress. All files inside your theme folder must be in the same place. To do that, you can zip them.
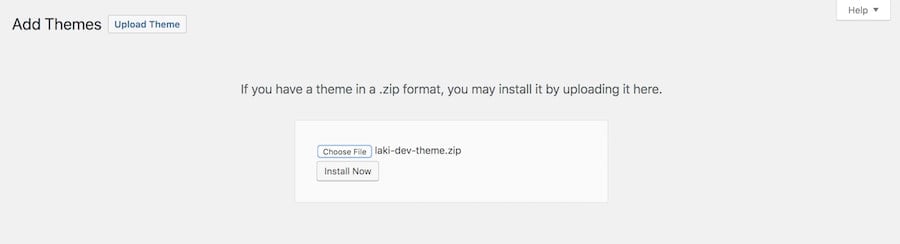
Go to your WordPress Admin Dashboard. Head over to Appearances -> Themes. Click Add New -> Upload Themes.

In the menu, locate your theme's zip file, upload, and click Install Now. After that, don't forget to activate the theme.

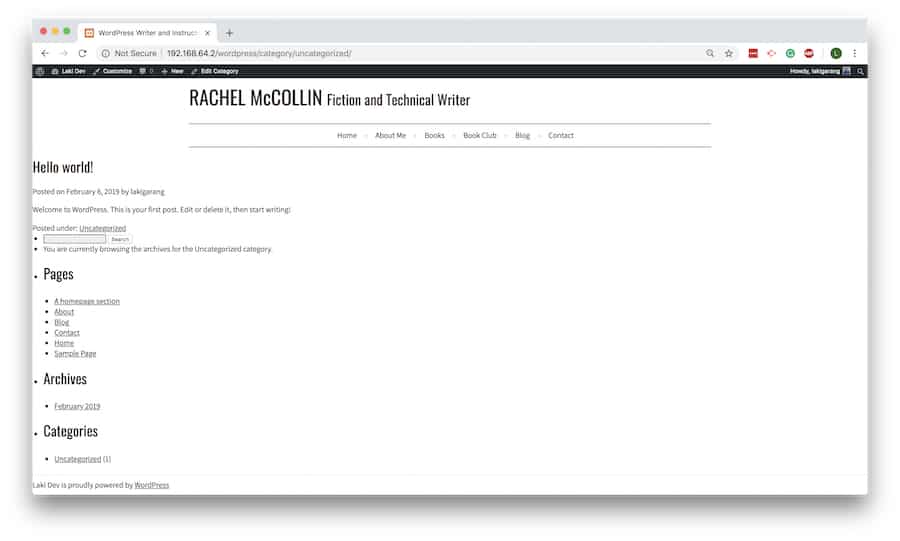
Now your front end should look like the old site. You should be aware that while the basic design looks the same, there are more things you should do to make the integration better.
For example, you can't use WordPress features like the widget area. You also need to adjust CSS markup to make it a part of WordPress' original design.
Forgoing Design And Keeping Only The Content
If you're okay with leaving behind the old HTML website design and want to use a new theme instead, this is your option. This method will also make importing content much easier.
All you have to do is to install and activate the theme you prefer and follow the steps below.
Important: Always backup your WordPress site before making any change.
1. Install the Import Plugin 2
You need to install the Import Plugin 2. Go to Plugins -> Add New and search it by name. You'll find it a little bit further down as it's quite an old plugin but still does a great job. Click install and activate it.

2. Preparing the Import
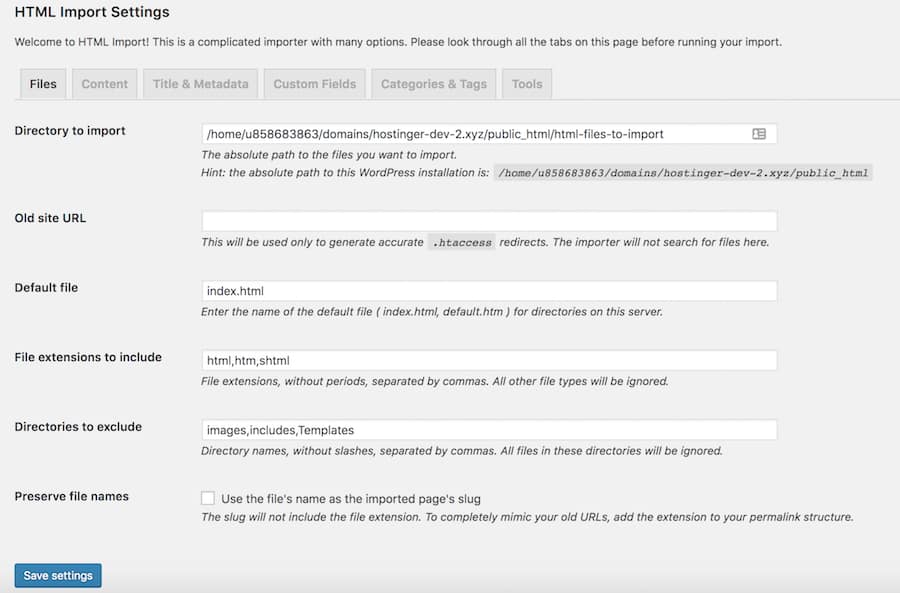
Now, go to WordPress Settings -> HTML Import. You can import several pages at once or one at a time.

You'll notice that the plugin points to a specific path like html-files-to-import. It means that you need to upload the HTML file to the same server as your WordPress installation. In case you need more details, you can refer to the official user guide.
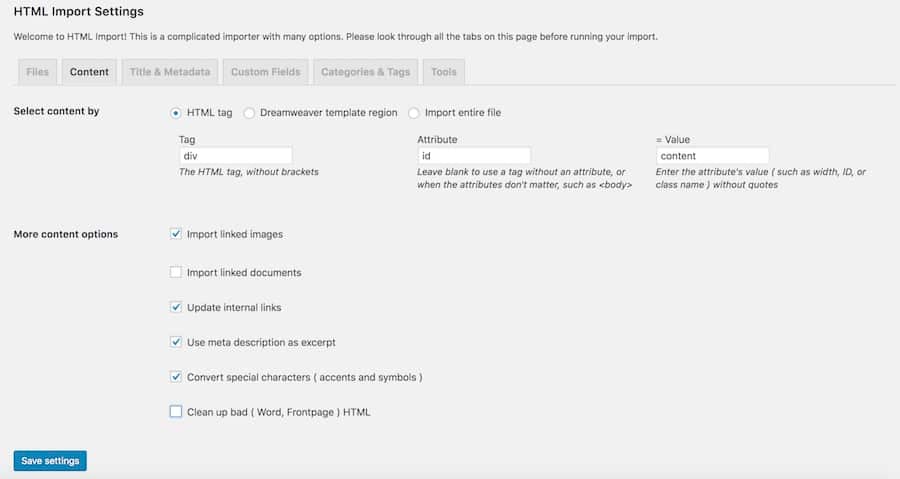
In this tutorial, we're going to import the content. To do that, choose the HTML tag at the top and select its configuration in the following three fields.

Once you're done, click save settings.
3. Start Importing Your Content
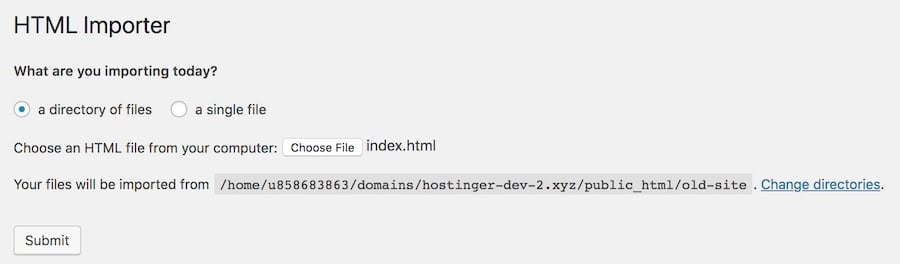
The Import Files button will be available once you save the settings. If you missed it, you can also access it from Tools -> Import and click Run Importer under the HTML options.

Choose if you want to import a directory of files or a single file, then click Submit. Once done, all of your existing content will be available on your new WordPress site.
Using a Child Theme Adapted From an Existing Theme
If you want to retain some of your old website's design but feel the first method is a bit overwhelming, then using a child theme can be a simple alternative.
Child themes allow you to take advantage of thousands of existing themes (which are called parent themes) on WordPress and build your new site on top of them.
You can also make changes to the appearance of your site without disturbing the parent theme's core. You won't lose any modifications made when updating your theme.
We've written a more advanced article on how to create a WordPress child theme. In this tutorial, we'll use Childify Me to simplify the process for beginners.
Important: Always backup your WordPress site before making any change.
1. Pick a Suitable Theme
You need to find a suitable theme as a base for you to build on. It will be great if you can find a theme that's close to your old website design, so you don't have to change too many things later.
Browse the WordPress theme directory to find a suitable candidate. In this tutorial, we'll use the Twenty Seventeen theme as our starting point.
2. Install Childify Me
Go to Plugins -> Add New and search it by name. Install and activate it.

[quote]Note: The Childify Me plugin creates style.css and function.php files. If you want to add custom functions in a functions.php file, new folders/files, you can upload them by using an FTP client. If you use Hostinger, our File Manager will help manage your files right from the control panel.[/quote]
3. Customize the Parent Theme
Now go to Appearance -> Themes. Make sure that the parent theme is activated. Click Customize, and navigate to the customization panel of your active theme.

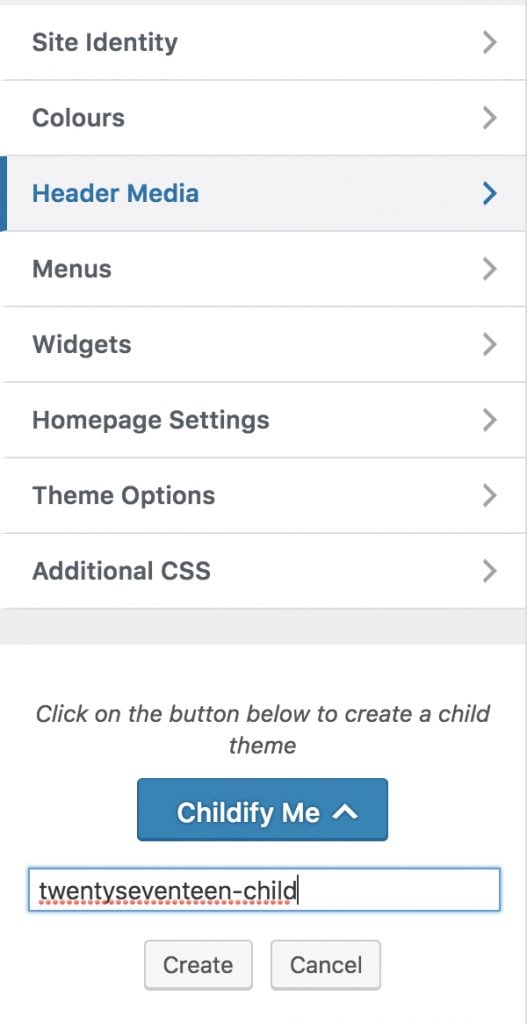
4. Childify the Parent Theme
Click the Childify Me button, and give your child theme a name. We suggest you name it similar to the parent theme. Click create. Once you're done, click activate and preview.

5. Start Importing Your Content
Now that your new WordPress site looks like the old static HTML version, all that's left is to import the content. Here, you can use the previous method.
You've successfully moved your static HTML website to WordPress. Congratulations!
Conclusion
Huff, that's a long one. We've covered what needs to be done before converting a static HTML site to WordPress and the different methods of completing the process.
A quick recap – you can create a WordPress theme from scratch. It's a difficult method but a great option if you know how to code and have some spare time to invest.
Alternatively, you can also use plugins to make the conversion a lot easier, and import all of your content to its new home.
We hope that this article helps ease the process. See you in the next one!
How To Convert Wordpress.com Blog To Wordpress.org
Source: https://www.hostinger.com/tutorials/how-to-convert-html-to-wordpress
Posted by: heiserfinguedy.blogspot.com

0 Response to "How To Convert Wordpress.com Blog To Wordpress.org"
Post a Comment